Github: https://github.com/ankur0904/manager-app
https://hashnode.com/
https://1password.com/developers
Introduction: In this blog post, we will explore the process of building a Weekly Planner app from scratch during a hackathon. We'll dive into the file structure, the frontend and backend components, and the key features of the app. Let's get started!
File Structure
The file structure of the project is as follows:
// code
-client
|- public
|- src
|- components
|- ...
|- pages
|- ...
App.jsx
index.js
-server
|- apiRoutes.js
|- models.js
|- server.js
The client directory contains the frontend code, while the server directory holds the backend code. Let's take a closer look at each component.
Frontend Components
The frontend code is located in the src directory under components and pages. Here are the key components:
App.jsx: This is the main entry point for the front end. It handles routing and renders different pages based on the URL path. It also includes the navigation bar component.NavBar: This component represents the navigation bar of the app. It provides links to different sections of the app, such as the homepage, weekly planner, timer, and login page.HomePage: This page component represents the homepage of the app. It serves as a landing page and provides an overview of the app's features.DaysPage: This page component represents the weekly planner page. It displays the tasks for each day of the week and allows users to add new tasks.Timer: This component represents a timer feature, which can be used for time tracking.AddPage: This page component allows users to add tasks for specific days of the week. It dynamically renders based on the selected day.LoginPage: This page component provides a login functionality for users to access their personalized weekly planner.
Backend Components
The backend code consists of the following files:
apiRoutes.js: This file defines the API routes for handling requests related to creating and retrieving tasks for each day of the week. It utilizes Express.js to handle the routing.models.js: This file contains the data models for different entities, such as User, Sunday, Monday, Tuesday, etc. These models are defined using a database ORM (Object-Relational Mapping) tool like Mongoose.server.js: This file is the main entry point for the backend. It sets up the Express server, connects to the database, and defines the middleware and routes.
Key Features of the Weekly Planner App
Now that we have covered the file structure and the frontend and backend components of the Weekly Planner app, let's delve into its key features. These features contribute to the app's functionality and provide users with an organized and efficient way to manage their weekly tasks.
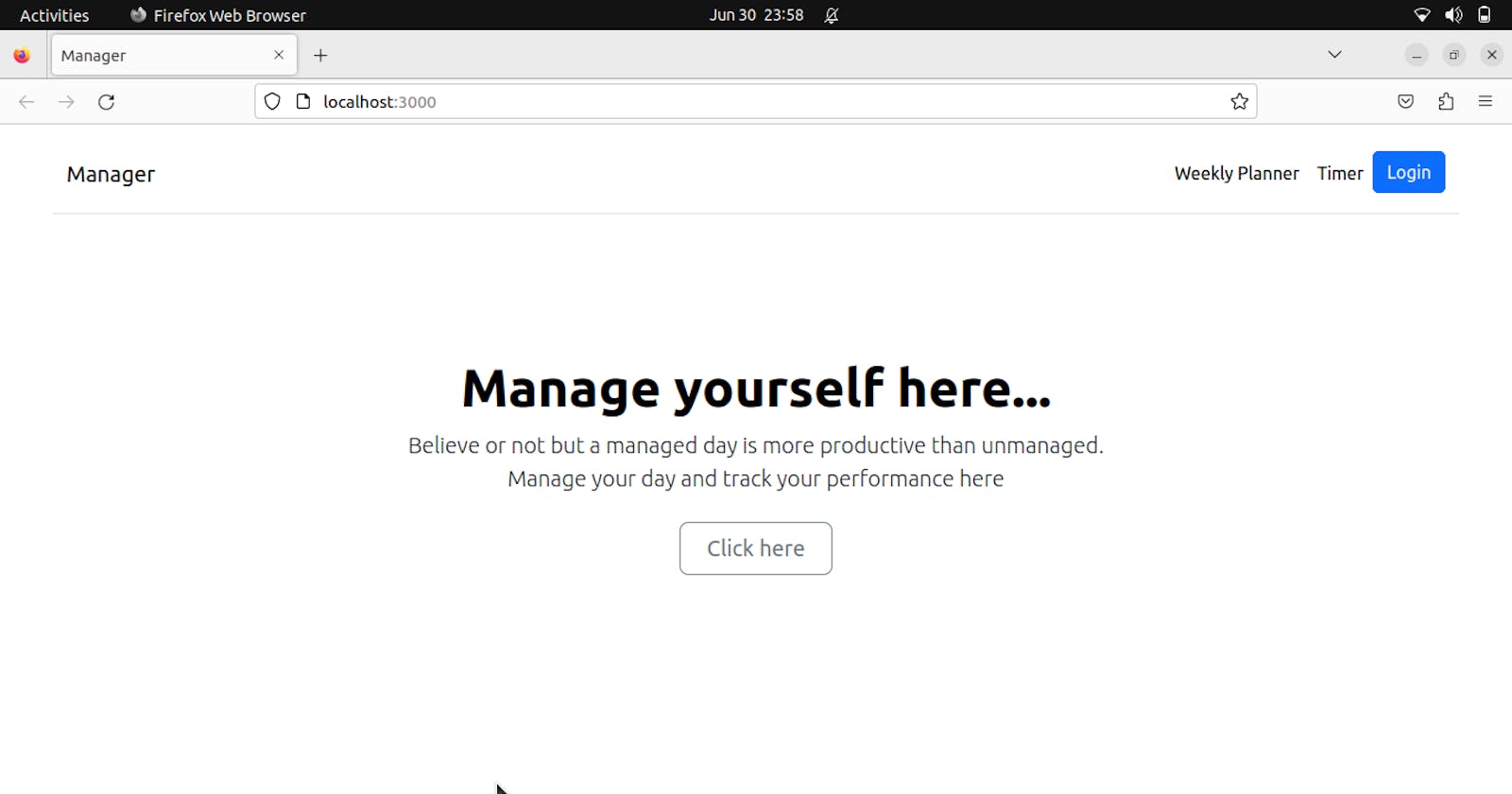
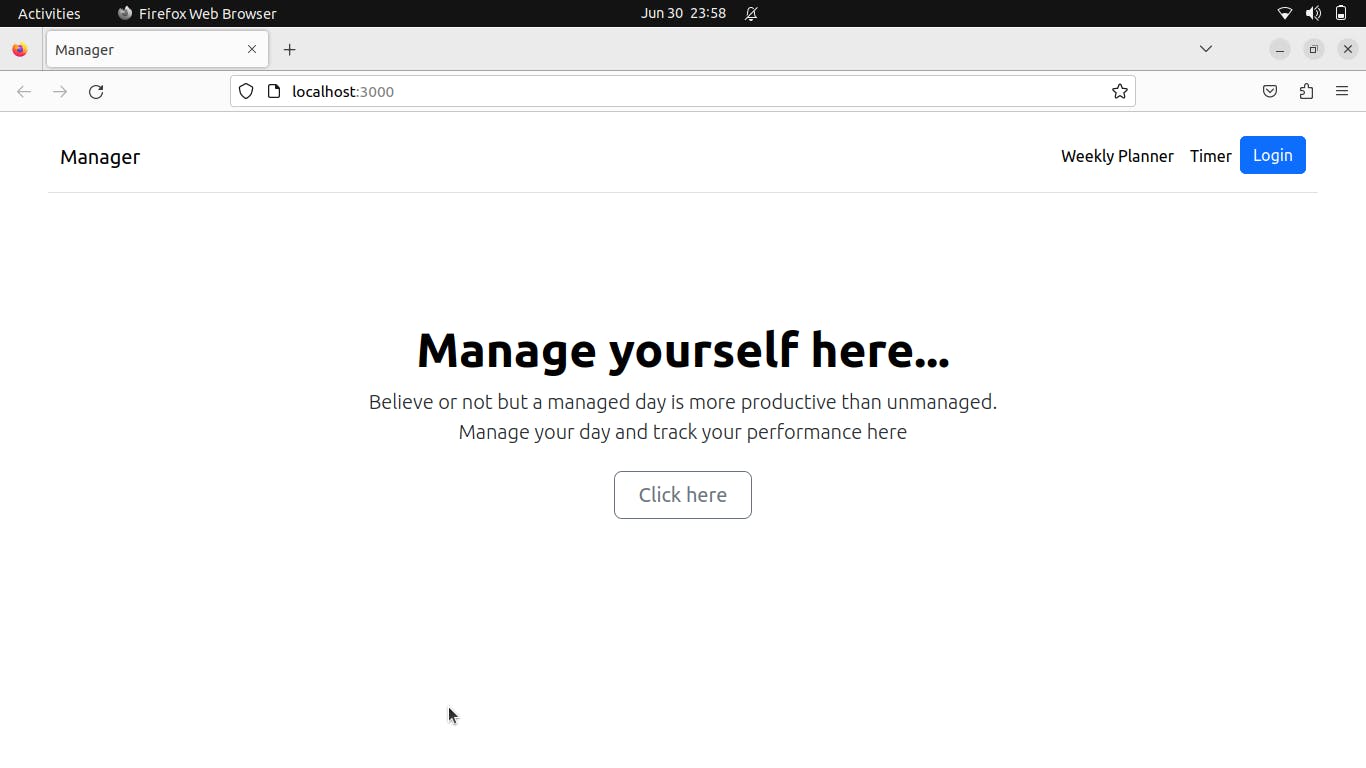
Navigation and Homepage: The app's navigation bar allows users to navigate between different sections of the app, such as the homepage, weekly planner, timer, and login page. The homepage serves as a landing page, providing an overview of the app's features and enticing users to explore further.

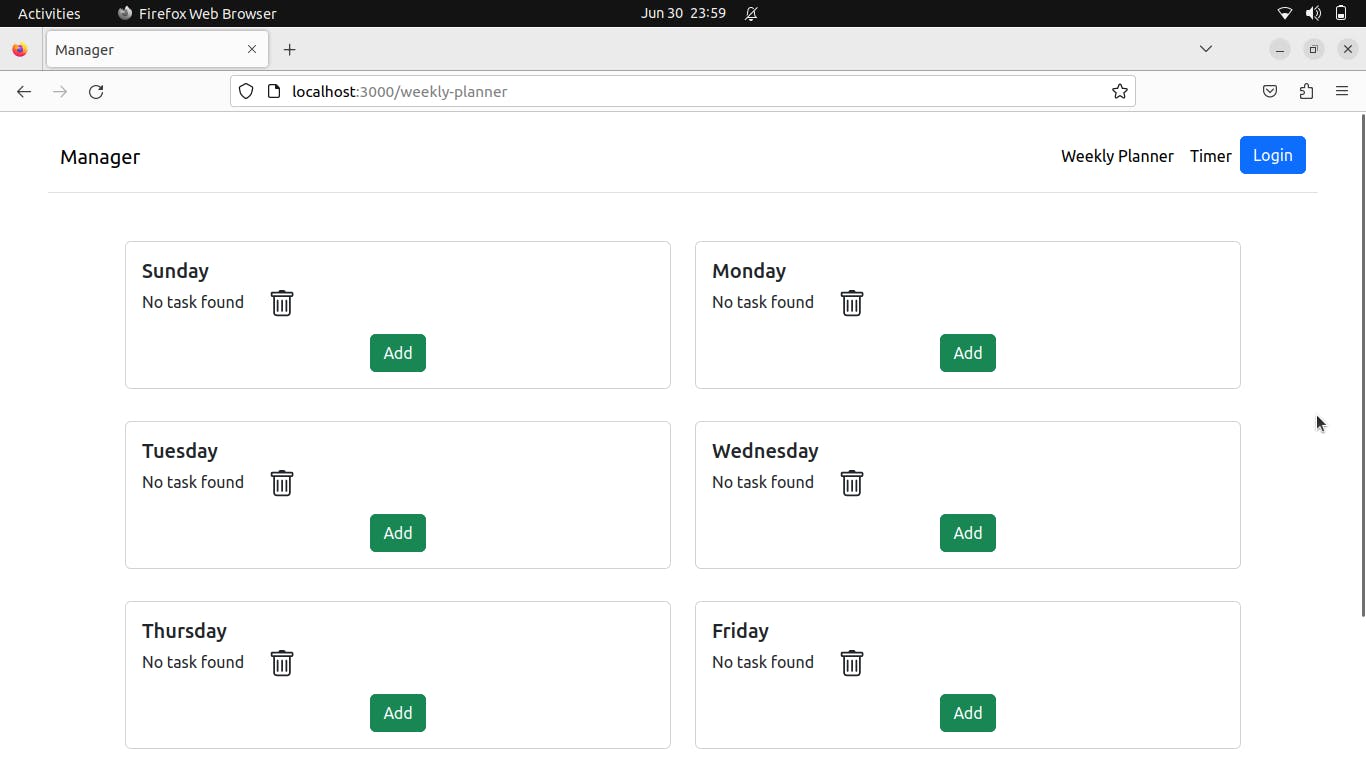
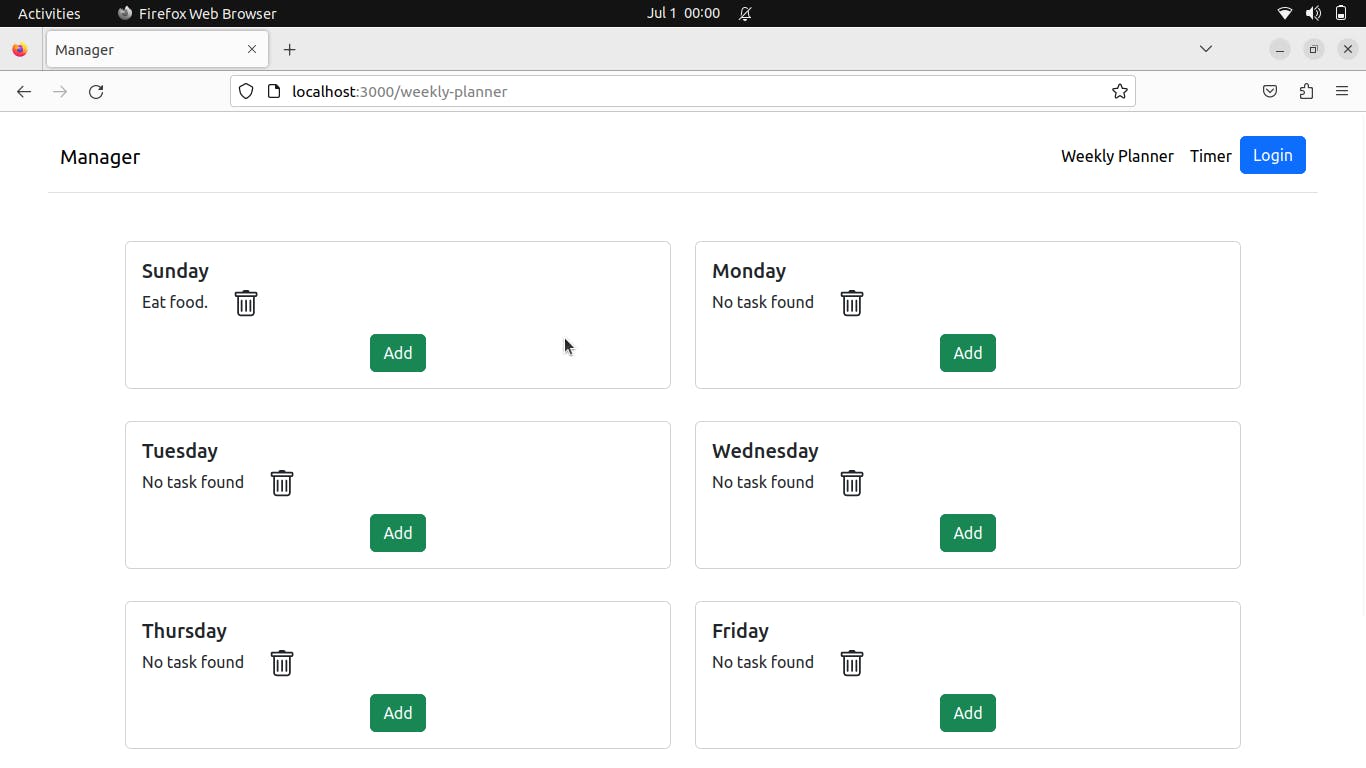
Weekly Planner: The Weekly Planner page, represented by the
DaysPagecomponent displays the tasks for each day of the week. Users can view their existing tasks, add new tasks, and manage their weekly schedule. The tasks are organized by day, making it easy for users to track their progress and stay organized.



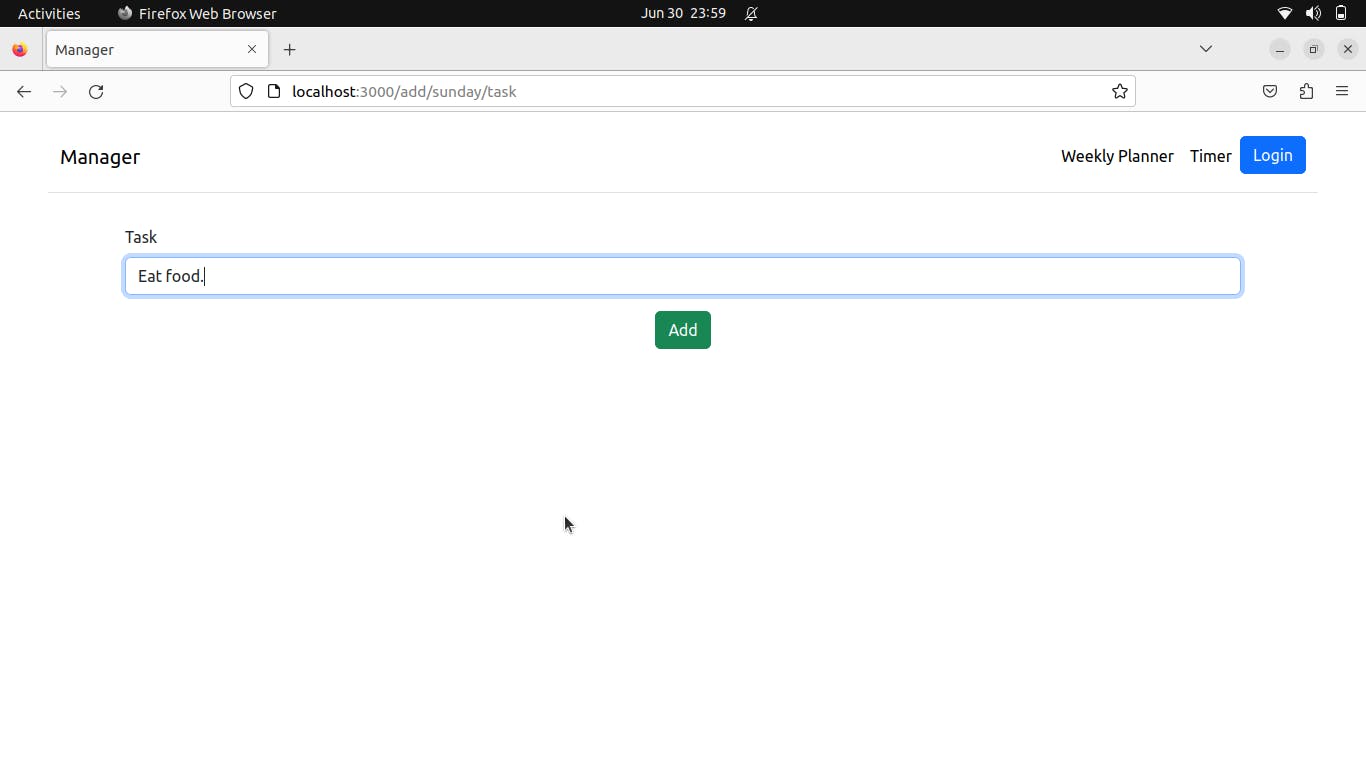
Task Management: The
AddPagecomponent enables users to add tasks for specific days of the week. It dynamically renders based on the selected day, allowing users to enter task details and save them for the corresponding day. This feature empowers users to plan their week effectively and ensures that important tasks are not overlooked.
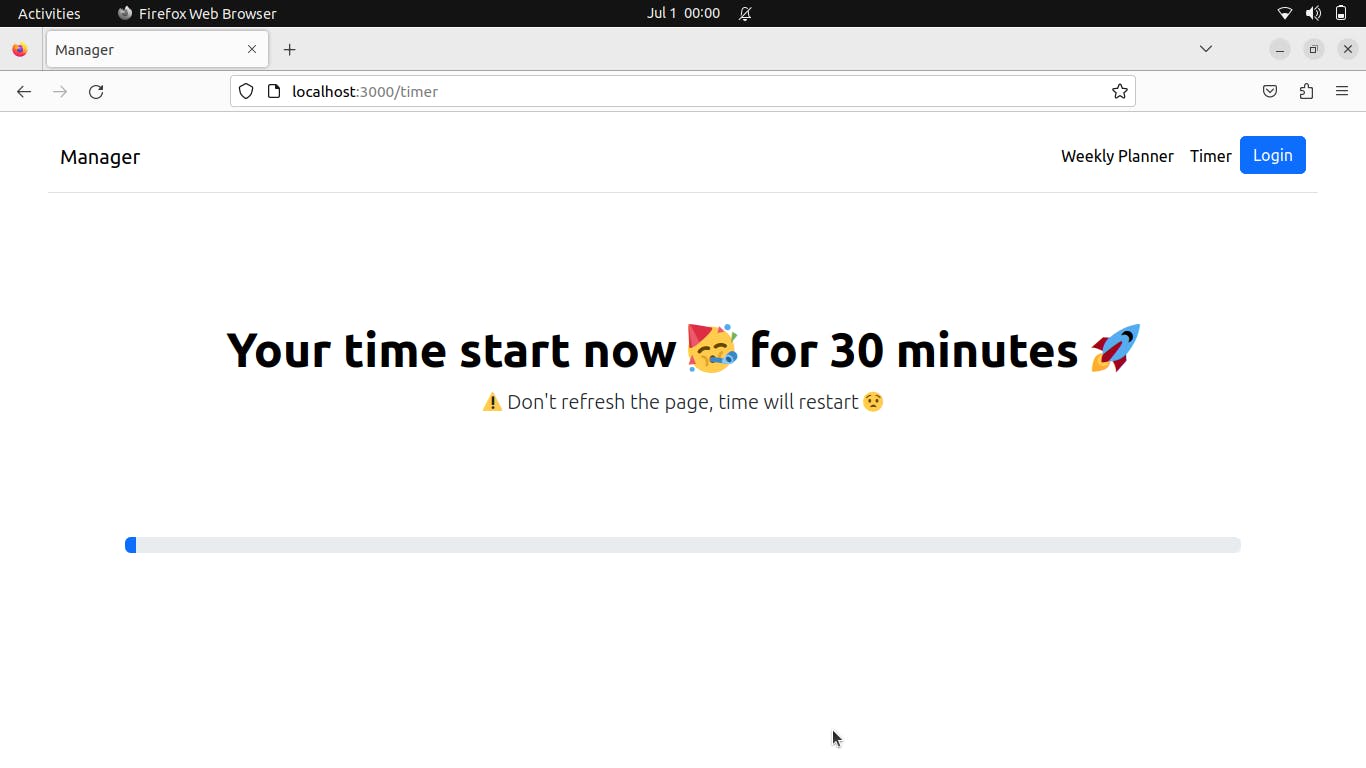
Timer Functionality: The
Timercomponent provides a timer feature that users can utilize for various purposes, such as time tracking etc. The timer enhances productivity by allowing users to allocate specific time intervals for their tasks and stay focused on their work.User Authentication: The
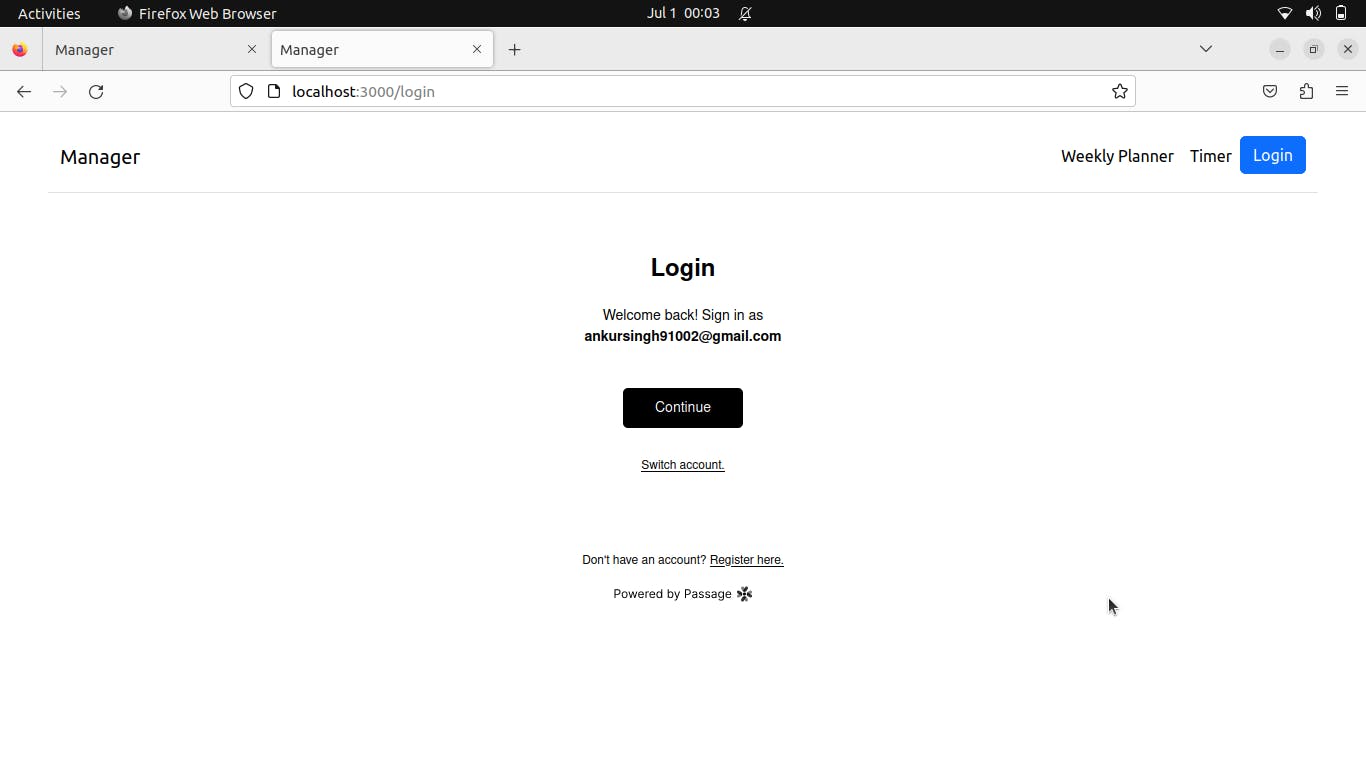
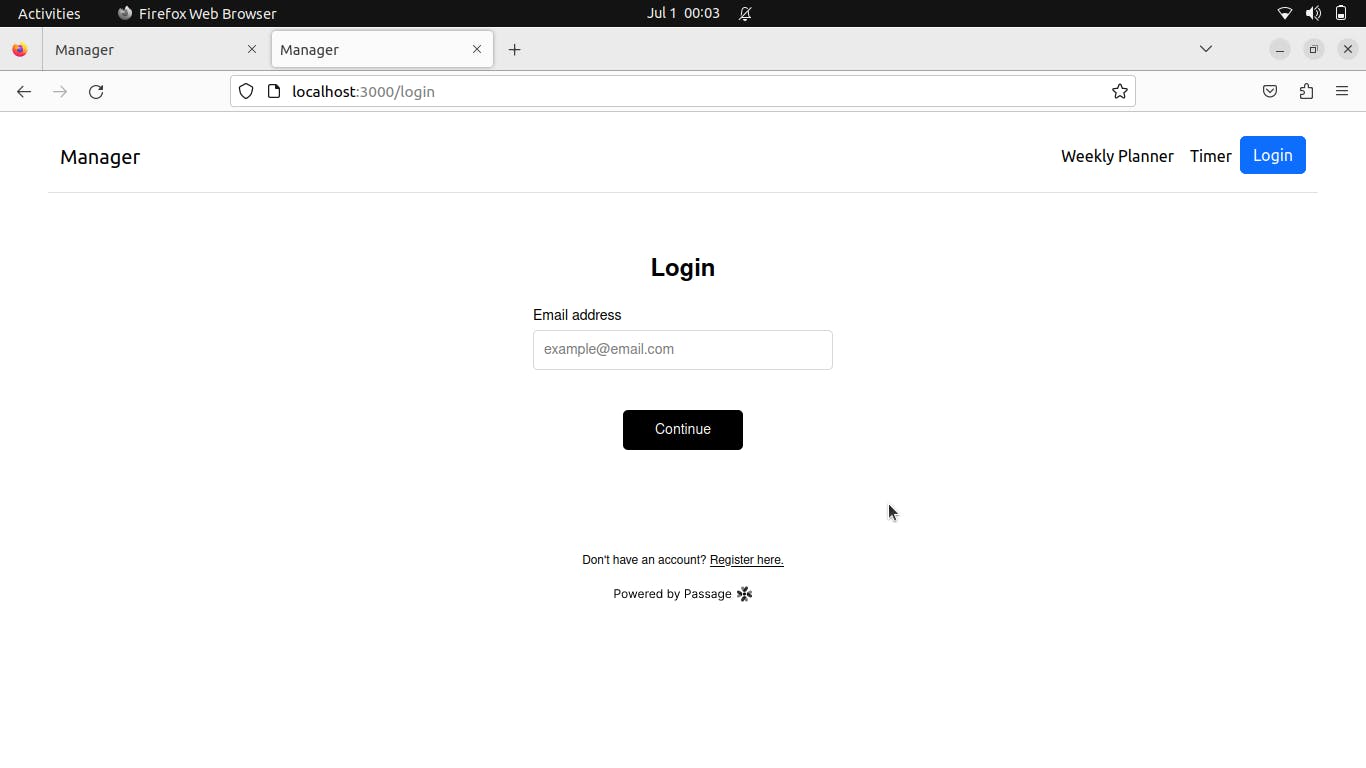
LoginPagecomponent offers a secure login functionality, ensuring that users can access their personalized weekly planner. And for the user Authentication, I have used Passage which allows us to create a powerful authentication with just some lines of code.
function LoginPage() {
console.log(process.env.REACT_APP_appId);
return <passage-auth app-id={process.env.REACT_APP_appId}></passage-auth>;
}
With the help of these lines of code, I can implement authentication easily. All thanks to Passage 😊

By combining these key features, the Weekly Planner app provides users with a comprehensive tool to organize their tasks, manage their time effectively, and maintain a structured weekly schedule.
Conclusion
In this blog post, we explored the process of building a Weekly Planner app during a hackathon. We discussed the file structure, frontend and backend components, and the app's key features. Building a Weekly Planner app showcases the power of combining frontend and backend technologies to create a user-friendly application.